interactive prototype design
zoot travel
project overview
The Client
Zoot Travel is fictitious organization looking to create a flight booking website from concept to design. Understanding the difficulties and stress that can be associated with flight and travel booking websites, the organization wanted to create a research based solution.
The Opportunity
Uncover the pain points of utilizing travel based websites and translate the data into a creative design strategy and interactive digital prototype.
Methods
Content Strategy
Directed Storytelling
Information Architecture
Deliverable
Interactive Prototype
design process
gathering data
Given the broad task of creating a flight booking website, I needed to first inform the task with relevant user data. I conducted three in-person, directed storytelling interviews to gather insight on lived experiences using similar websites. Interpretation of the data created a user goal statement and developed project focus.
Wireframes
Hand sketches translated into digitized wireframes provided a general, starting layout. The visual hierarchy directed to “Explore” as it fulfills three aspects of the user goal: adventurous, unique, and off the beaten path. Here, users are able to set a departure location and explore arrival destinations.
Information Architecture
In order to map out the paths a user would take to accomplish a set of goals and the correlating pages that would occur, I produced an information architecture diagram. This defined the flow of the user experience and provided the base organization of the website to aid in usability.
refining content
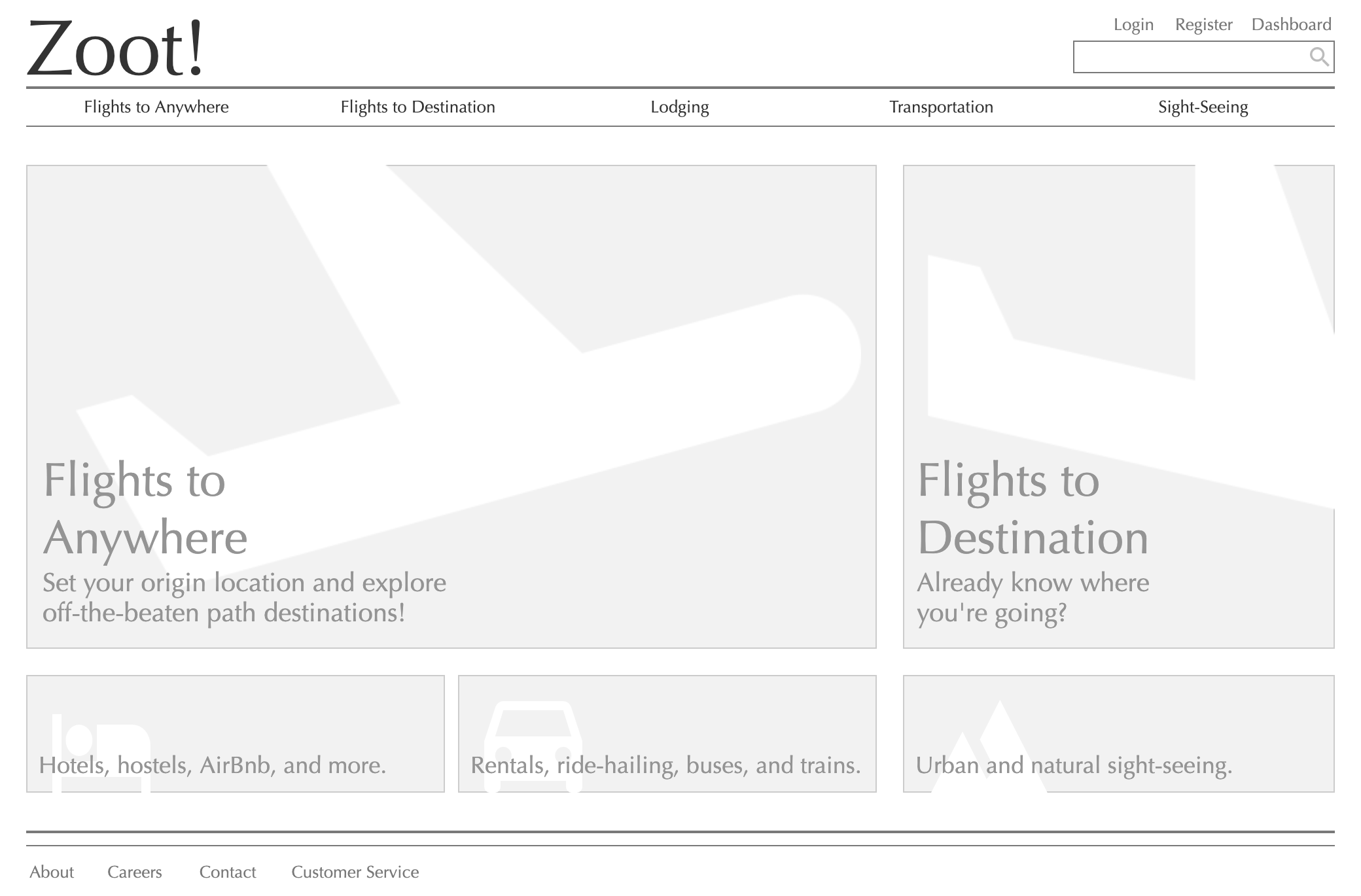
At this stage of the design process, placeholder content was replaced with text and simple imagery that influenced the mental model of the website. For example “Explore” got replaced with specific text, like “Flights to Anywhere”, to note exactly what the user was to expect from this section.
Interaction design
Incorporating UI elements, wireframes were translated into a prototype users could interact with. Building out these designs influenced the users understanding of what is happening, where they are, and what to do next.
Usability testing
The main goal of testing at this point was to find out if users understood what the website was for, if they valued the concept, and if they could use it. The prototype was tested using the “think aloud” method on three participants. After initial reactions of the home page, each participant was given the task of “book a flight.”
Website revision
The usability tests defined the main priority to move the project forward is develop missing or placeholder pages. The sight-seeing section is of importance as participants viewed it as an intriguing and helpful aid to the process of booking a flight.